-
- 学習内容
HTMLの学習
詳しくはテキストを参照して下さい。 - 学習記録
- まずは前回同様でデベロッパーツールを表示します。
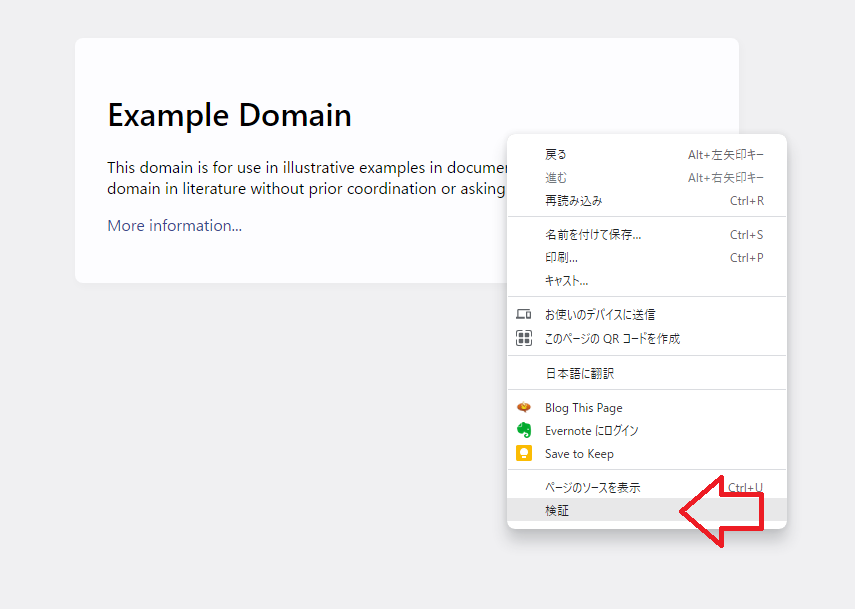
右クリックして検証をクリック

- 調査モードに変更します。
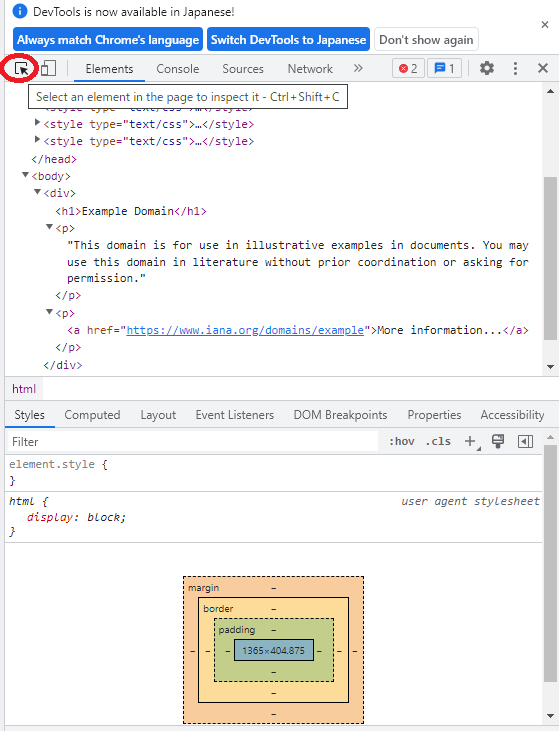
左上の矢印マーク(調査モード)をクリックします。

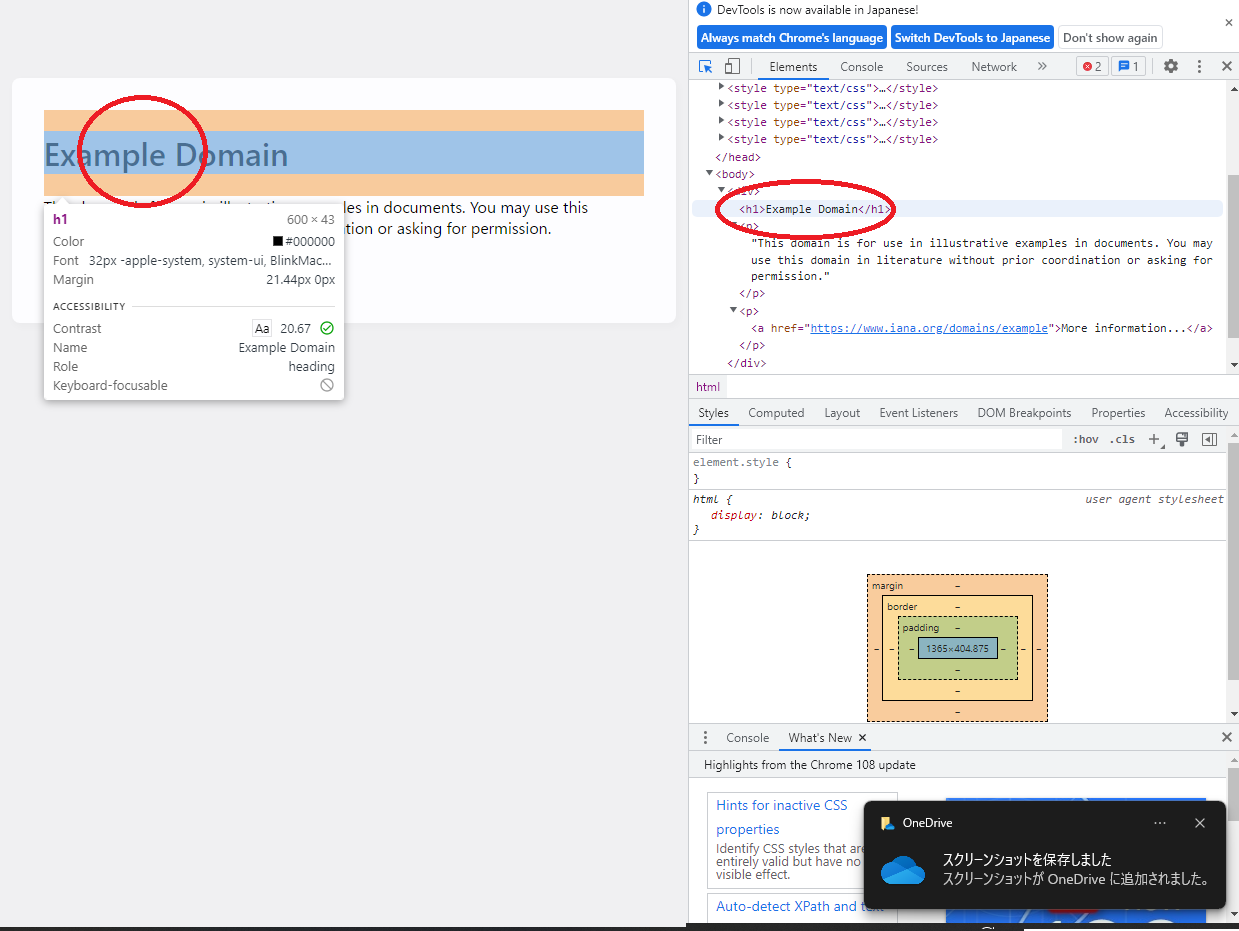
- Web画面上で調べたいものをクリックするとデベロッパーツールの該当箇所がハイライトされます。

- まずは前回同様でデベロッパーツールを表示します。
- 感想
これはスクレイピング以外でも色々使えそうです。
HTMLの勉強をする場合にもとても便利そうです。 - 学習で利用させて頂いているテキストはこちら。
今回の学習目標は日常業務の自動化です。この書籍では基本的なことからフォルダ整理等、PC上で行っている日常作業の操作、そしてデータ分析の方法が詳しく紹介されています。
- 学習内容